TL;DR I'm making a course on Vue 3 and Nuxt 3 which is about 60% complete. There's a book (90% done), a 30-ish video walkthrough of building an actual application (I'm 75% done with that), and 3-5 case studies. It's available for presale now and you can read more here or just go and buy it here at 50% off for the presale. You can read the book today and watch 18 of the planned videos as well. You'll own everything forever.
Sharing something you've learned is such a rush, especially if it's changed the way you work, think, or generally see the world. To me, this is a key part of getting over Imposter Syndrome: share what you've learned before you forget what not knowing it was like.
But how do you share something in a way that people can understand and, hopefully, also gain the same value? This question has plagued me for years.
The Contrived Demo Trap
Let's say you've finally learned Vue 3 after years of wanting to but never getting around to it. It was an exciting journey but not without numerous failures and obstacles you had to overcome - almost like playing a video game! You think to yourself: I can probably save people some time and effort if I wrote a post and let them know about some of the obstacles I faced...
This is very generous of you! You sit down and start to write your post and then realize that explaining the entire back story of a given obstacle would take up most of the post, so you distill the idea down into a foo and bar demo because, hey, the details don't matter, do they?
Maybe you use a Todo list, a pet tracker, or some other nonsensical app that no one makes. You're trying to convey concepts, after all, so hopefully people can fill in the gaps.
The trap has sprung. Showing someone the end result is like telling the punch line of a joke first, then filling in the details. It can be funny, but it's usually boring.
It's About the Journey, Not the Result
Your decisions leading up to the obstacles are a critical part of understanding the why you foo'd and bar'd your solution. When Vue's router wouldn't resolve the component properly - sure - you were able to fix it but how did you get to that point in the first place?
I do realize that writing 10,000 words just to show your solution to a weird router bug is out of the question. That would be truly boring, unless you're an amazing writer which maybe you are!
I don't have an exact answer for this, but I will say that I would much rather read someone's solutio to their own problem, rather than a made up Todo list. Maybe try writing about it in summary form: "so there I was, my app in pieces on the ground as I tried to get this component to render properly and VueRouter was laughing at me. Just prior to this, I had..."
A journey in summary form is a wonderful thing. People love journeys and especially love understanding the monsters you faced along the way.
It Reminds Me of Elden Ring
Elden Ring is my favorite game of all time, right next to Diablo 2 and 3. It took me forever to get into it, however, as Elden Ring is hard as hell.
Until I found this:

The 82-episode Elden Ring Walkthrough from FightinCowboy
This guy, "FightinCowboy" (I don't know his real name) created an absolute masterpiece with his 82-video walkthrough of Elden Ring. Each video is 30-ish minutes, keeps a brisk pace, and his narration is pretty damned solid.
I watched the whole thing - which is a major feat because finishing this game requires 100+ hours of gameplay. It's massive. Cowboy's videos became something more than a walkthrough to me, however. It was like playing the game with a friend.
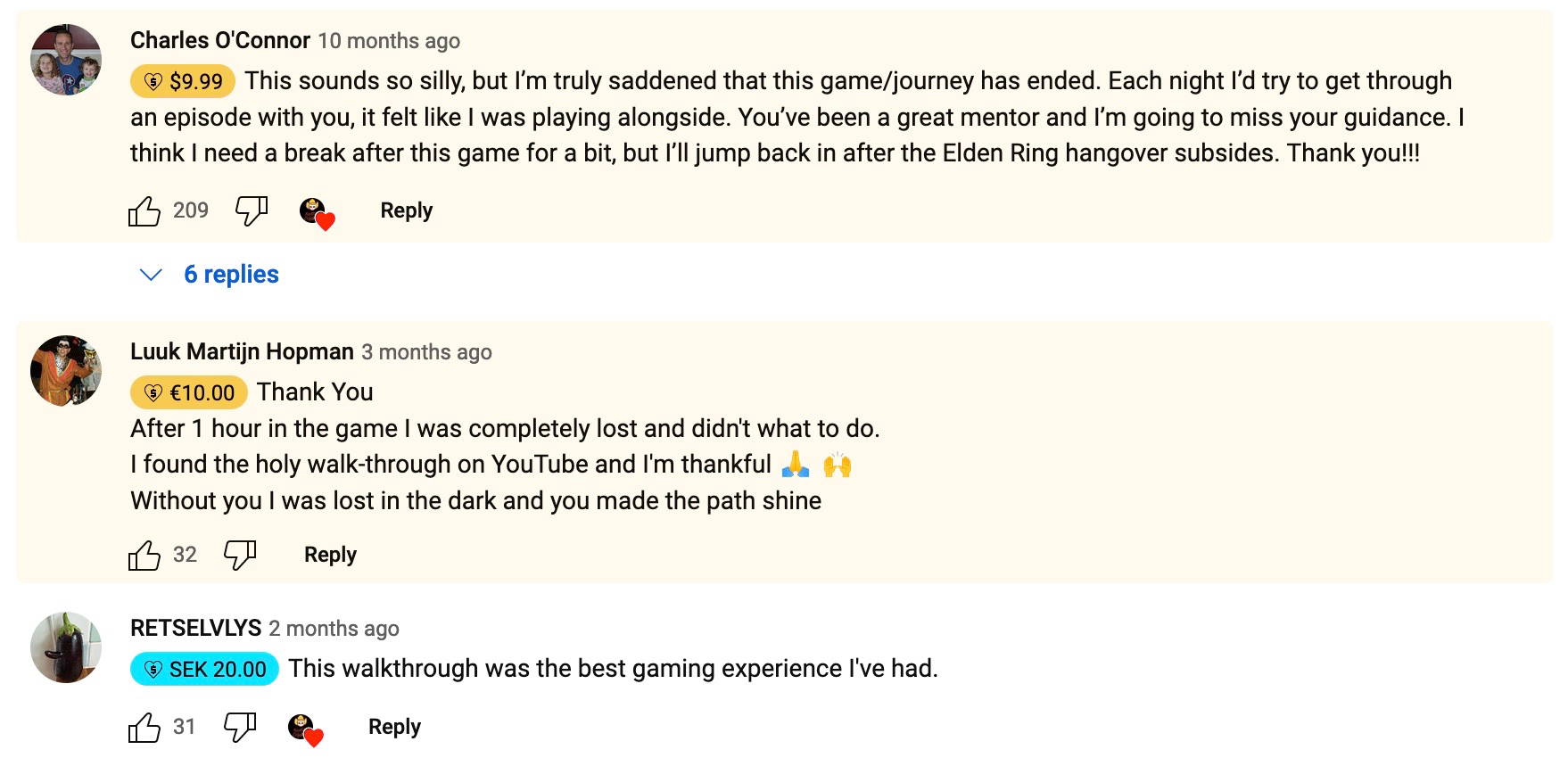
When I reached the end of the walkthrough I was actually sad, as were many others. Reading through the comments made it pretty clear: this guy touched people's lives:

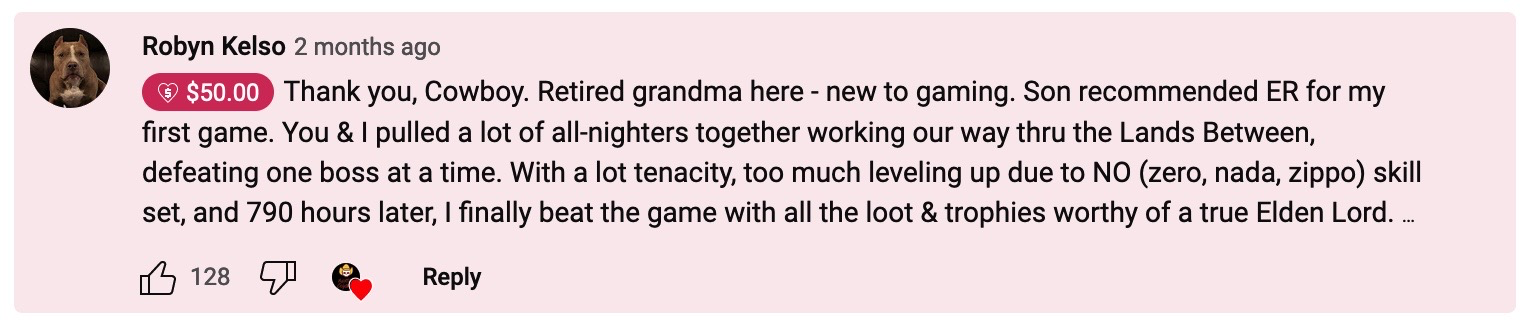
I know, I know! It's a video game - how can people be so maudlin about running around dungeons and trekking through castles? You might think it's all a bunch of weird gamers, too, but nope:

As a content creator, this is the ultimate high: touching someone's life, making their world just a bit brighter. That's why I do what I do, at least.
Hey wait a minute... what if I could do something like this, but for building an application?
🤔 I Wonder if I Could Do The Same for Coding Videos?
Building and shipping applications, to me, has the same set of ups and downs as playing video games. It's all about decisions and experience... at least that's my opinion on the matter.
The development journey... that's the fun part. I want to capture that fun - and that's exactly what I've started doing with my own walkthrough using Vue 3 and Nuxt 3:

The app, so far
As of today, I am 22 episodes in to (what I think will be) 30-ish total. It's a full walkthrough of how I have built and shipped 10+ sites using:
- Vue, both 2 and 3
- Nuxt, both 2 and 3
- Pinia (state store for Vue)
- Nuxt Content (markdown CMS for Nuxt)
- Vuetify (material design kit for Vue)
Many of the sites I made are for my business, but a few were for clients and one was internal to Microsoft. The point is: I've built a lot of these things and learned some tough lessons. I'd like to share all of that with you.
Come Code With Me
The goal, here, is to make this seem like a pair-coding experience where we build a complex application together. That application will ultimately get shipped and will be the exact application that people will view the walkthrough on.
So far, I've hit the wall numerous times and I've recorded all of it. Yes, I've shipped a bunch of applications but I still run into problems - the same ones you'll run into when you go to build something with these tools.
I do edit these videos so you won't be watching me thrash. I'm trying to keep them "episodic", which means you can watch them in the same way you might watch Mandalorian - one or two during your lunch break or at night. Or just binge it... why not?
Hopefully, by watching this walkthrough, you'll remember that you faced this problem before and you'll know how to solve it.
There's a Book, Too
I've also written a 300-page book on Vue 3 and Nuxt 3 with a focus on self-taught people like me. The book is more conceptual and, therefore, uses a demo that's a bit more lightweight but is also something you can take and use on your own.
I would say the book is 90% complete with grammar, formatting and final tech checks on the horizon.
Case Studies as Well
You can't cover everything in these walkthroughs, so I'm also going to add some targeted case studies, such as:
- How to integrate Firebase (auth, storage, data, etc)
- Migrating from Vue/Nuxt 2.x to 3.x
- Using Playwright to test your app
This is a tentative list and will likely change based on feedback during this presale.
Oh yeah - I forgot to mention...
This Is Available Now for Presale at 50% Off
I wrote The Imposter's Handbook completely in the open right after I hit the 60% complete point. It was a gamble, but it paid off as so, so many people jumped in with help and suggestions. The book would look nothing like it does today without that process.
So I'm doing the same with this effort. I'm trying to pack a TON of information into a complete offer so you can shortcut the pain of getting up to speed with these frontend application frameworks. They're super powerful, but they take a lot of time to master.
Anyway: if you're interested, the presale is open and I invite you to have a look:
I would absolutely LOVE to have your help, if you're willing, and yes you'll have access to everything forever.
If you want to sign up right now, you certainly can:
I have a project page up and running so you can track my progress. I turned on Discussions as well, so you can ask questions, make suggestions and more. And of course I have issues all set up right next to the code.
I really like this idea and while I know there have been other attempts by people to "build something with me", I don't think anyone has done this with a focus on a "playthrough", if you will - edited for pace and assembled to tell a story.
If you have any questions please leave a comment below or fire an email reply (for those on my list).
The Roadmap
Ive been at this since April but was interrupted briefly to prepare for a conference and also to setup the site and blah blah blah. My goal is to be finished by August 15th as that's when I leave to go travel Europe for a while. It's not a hard date, but it sure would be nice to be finished!
I have the recording cadence down and things have become pretty seamless. The case studies might take a bit longer, but the writing (book) and video outlines (walkthrough) are all done.
This, of course, depends on what kind of feedback I get from people signed up for the presale. If you have some rad ideas, I might just tweak the schedule so I can accomodate!

 Rob ConeryRob Conery
Rob ConeryRob Conery