In this video I look at the main differences between Vue 3 and Vue 2. I’m happy to report that they are, for the most part, aimed at making things faster, smoother and more straightforward.
The best changes that I have seen are:
- Using Vite as the build tool. This thing is blazing fast which makes all the difference in the world.
- The creation of Pinia as a replacement for Vuex. Bigger apps need a centralized state store and I, for one, am happy to see Vuex go away. The Redux-y stuff was just a bit too much.
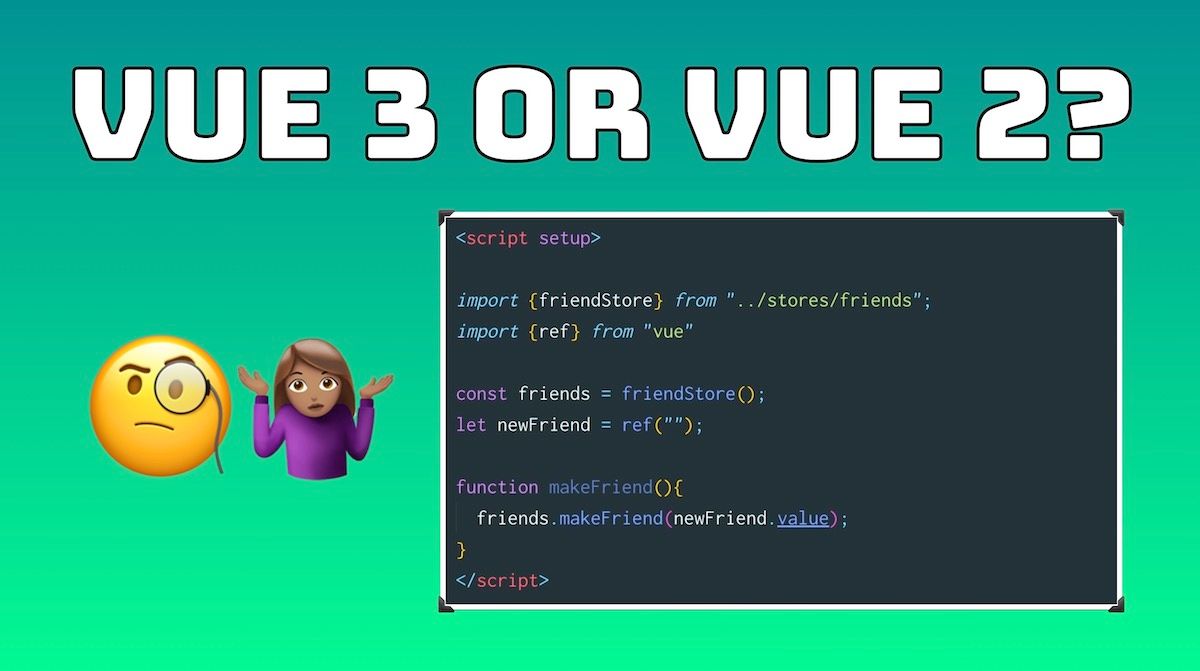
- The Composition API. Almost everything in Vue is now done by importing and executing specific functions that do a single thing. You can still pass objects in the old declarative style, but working with the Composition bits is refreshing.
- Teleport! You can now “shove” a component into any DOM element on the page as long as it has a selector.
Have a look:
Learn The Core CS Concepts Every Programmer Should Know - Free
Every day programmers like you and me have to solve complex problems. In this free, 52 page PDF I'll share with you some of the skills and techniques I use on a daily basis. Pop your email below and I'll send it right off!
Send me the free book!
I respect your privacy. Unsubscribe at any time.