Menus, Data-driven UI, Styling
We need to think about design from the very start as we'll be called for a demo at any moment. Count on it.

Material design is OK, but it's more fun if we can use our own as we want!
Off Camera
I added a logo and a favicon as we're going to build this "outside-in". Also init'd a git repo. The idea here is you can git log to see the commit for each episode and checkout as you need.
Material Design Options
We can tweak things as we need:
- Get to know Vuetify docs better
- Use different design themes (1, 2 or 3)
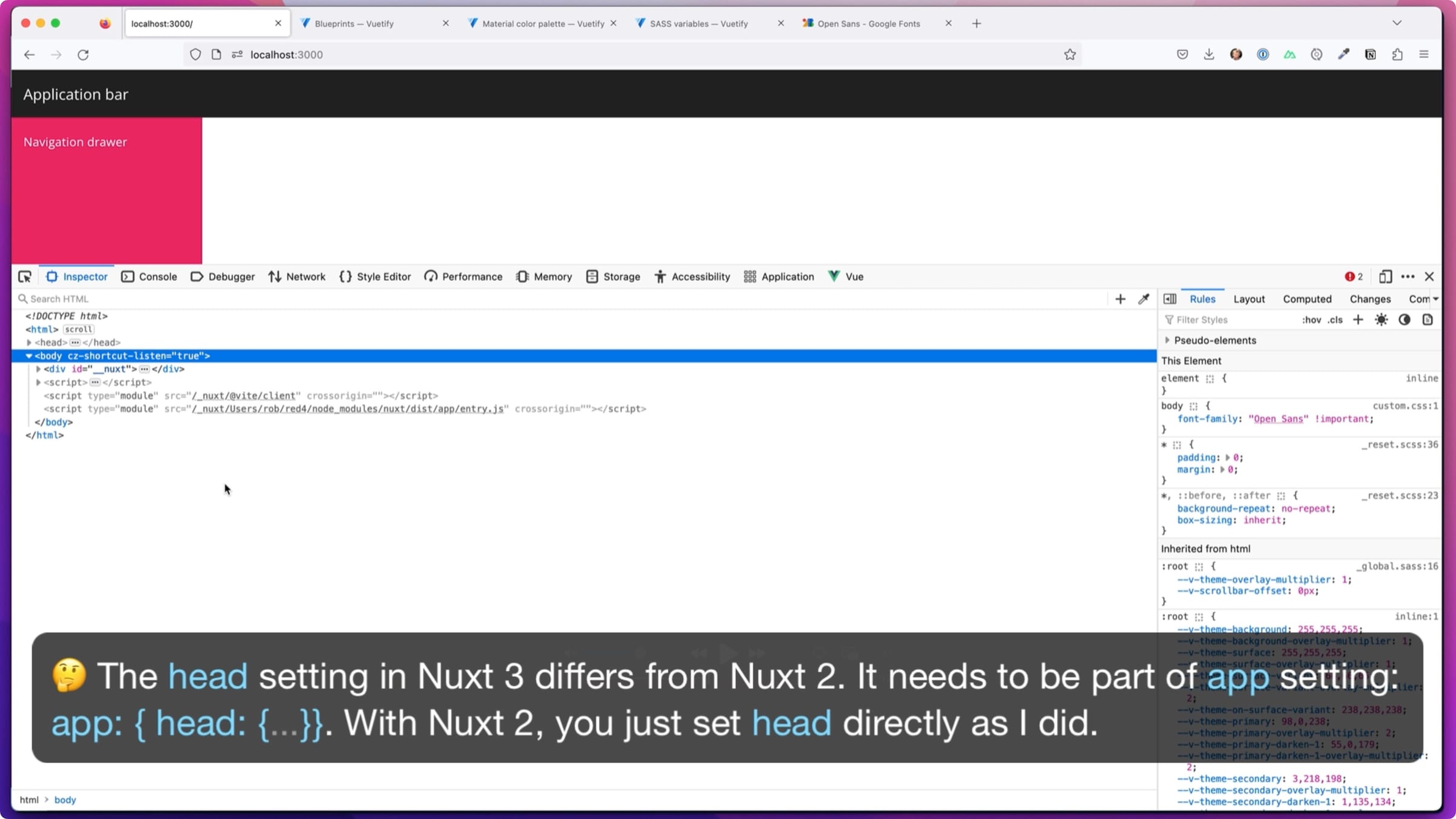
- Use our own font styles overriding Vuetify
- Tweaking colors (not something I'm going to do)
Menus
We need to add three and we'll start out hard-coding then move to more idiomatic ways of doing things:
- Main (top of nav)
- Link to Video Page
- Footer with Social and Site (help, terms, about and so on)
Updated on Nov 14, 2025